Grid-Pages in aoop
Während ich in den letzten 3 Jahren bei aoop immer mehr Framework-Charakter im Vordergrund gesehen habe und den CMS-Teil davon mehr oder weniger komplett vernachlässigt habe (bis auf die Integration von TinyMCE und Code-Mirror), habe ich jetzt mal wieder angefangen in die Richtung etwas zu tun und die ersten Änderungen sind schon aus dem Feature-Branch in den Master gewandert.
Seiten sind nun Grids mit Content-Modulen als Inhalt. Der Vorteil von so einem Grid ist, dass es responsive ist und so die Anpassung für Mobile-Devices sehr vereinfacht wird. Während in der Desktop-Ansicht man das Grid sieht wird bei der Unterschreitung einer gewissen Breite einfach alles untereinander angeordnet. Momentan verwende ich das Grid von Bootstrap, weil man dieses auch allein super in vorhandene Templates integrieren kann ohne Angst haben zu müssen, dass das Design oder Layout Schaden nimmt.
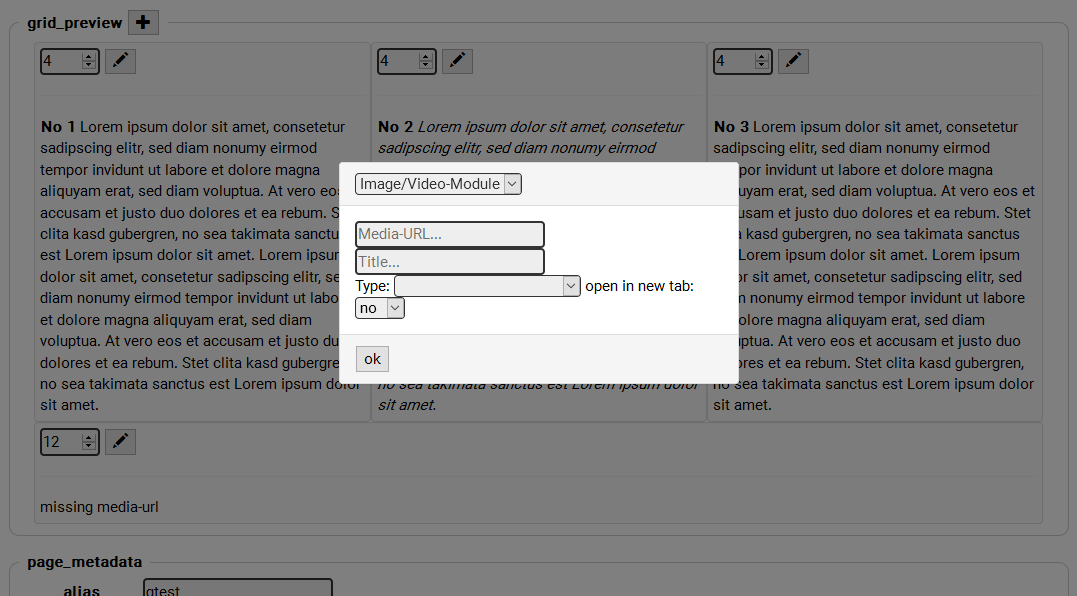
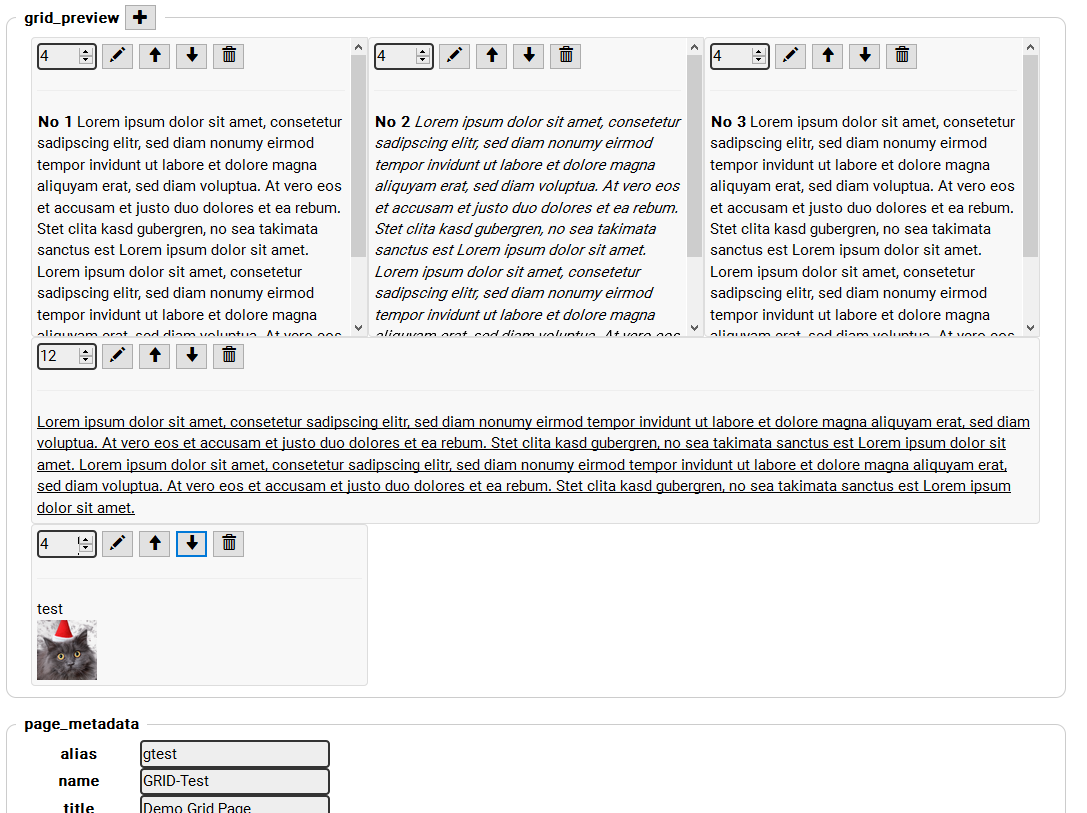
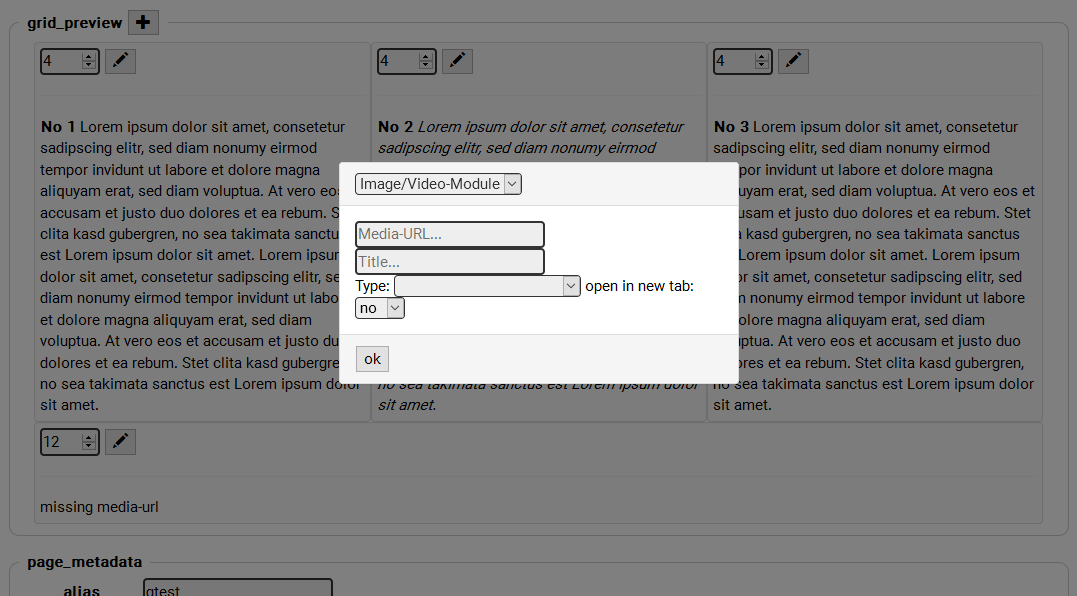
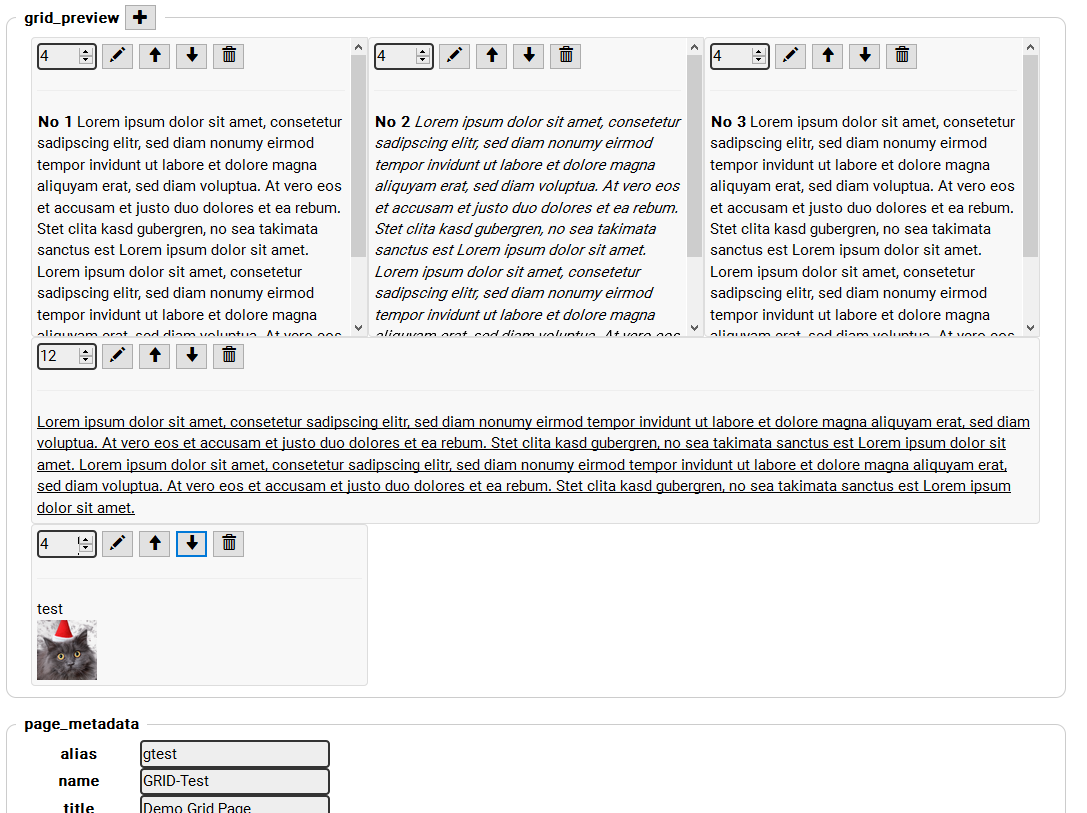
Der Editor nutzt auch das Grid um eine brauchbare Vorschau zu liefern.

Dieses neue Seiten-Model und der dazu gehörige Editor werden nie den Umfang und die Qualität der Shopping Worlds in Shopware. Ich überlege ein Modul zu schreiben, das ähnlich wie das Digital Publishing in Shopware repsonsive Banners ermöglicht, aber auch hier natürlich nicht in dem Umfang, sondern in einer einfachen und grundlegenden Version.

Seiten sind nun Grids mit Content-Modulen als Inhalt. Der Vorteil von so einem Grid ist, dass es responsive ist und so die Anpassung für Mobile-Devices sehr vereinfacht wird. Während in der Desktop-Ansicht man das Grid sieht wird bei der Unterschreitung einer gewissen Breite einfach alles untereinander angeordnet. Momentan verwende ich das Grid von Bootstrap, weil man dieses auch allein super in vorhandene Templates integrieren kann ohne Angst haben zu müssen, dass das Design oder Layout Schaden nimmt.
Der Editor nutzt auch das Grid um eine brauchbare Vorschau zu liefern.

Dieses neue Seiten-Model und der dazu gehörige Editor werden nie den Umfang und die Qualität der Shopping Worlds in Shopware. Ich überlege ein Modul zu schreiben, das ähnlich wie das Digital Publishing in Shopware repsonsive Banners ermöglicht, aber auch hier natürlich nicht in dem Umfang, sondern in einer einfachen und grundlegenden Version.

| User | annonyme | 2016-12-12 12:09 |
 write comment:
write comment: bezahlt von
bezahlt von