Behat und Mink: Einfach Websites und HTML-UIs testen
Unit-Tests sind ja immer ganz schön, um Berechnungen und andere atomare Logiken zu testen. Berechne ich den Preis richtig? Funktioniert das Regex- oder XPath-Pattern noch? Kann man alles mit Unit-Tests super und zu zuverlässig testen. Wenn es kann aber um Workflows oder Benutzerführung geht wird es schwer. Auch muss ein UX-Spezialist nach jeder neuen Version wieder testen, ob die von ihm festgelegten Wege und Regeln noch genau so funktionieren und der Benutzer auch das zusehen bekommt was er soll und nicht plötzlich in einer falschen Ansicht landet.
Hier kommt Mink ins Spiel. Mink wird verwendet von Behat und das ist ein Behavior Driven Development Framework. Wie auch bei Unit-Tests wird erst formuliert, was wo passieren soll und wie der Besucher sich auf der Seite bewegt und was er wann zu sehen bekommt.
Auf meinem Blog soll ein Besucher mit der Hauptansicht des Blogs starten und wenn er nach "rfid" sucht, den Post mit "POS-Plugin Cashless-Payment Demo" finden. Außerdem soll er beim PoE-Kameras Post Kommentare hinterlassen können.
Behat aufsetzen ist nicht immer ganz einfach, weil es beim Composer teilweise zu Versionsproblemen kommen kann. Deswegen hier mein kleines Grund-Setup.
composer.json
{
"name": "hp/behat_test",
"authors": [
{
"name": "Hannes Pries",
"email": "hp@hannespries.de"
}
],
"require": {
"behat/behat": "*",
"behat/mink-extension": "*",
"behat/mink-browserkit-driver": "*",
"behat/mink-goutte-driver": "*",
"behat/mink-selenium2-driver": "*"
},
"config": {
"bin-dir": "bin/"
}
}
Dazu kommt die behat.yml im Projekt-Root (Behat 3):
default:
suites:
default:
contexts:
- Behat\MinkExtension\Context\MinkContext
extensions:
Behat\MinkExtension:
base_url: 'https://www.hannespries.de'
files_path: 'vendor'
goutte: ~
und jetzt kommt der Test unter features/home.feature:
Feature: Home
Scenario: Starting with blog index page
Given I am on "/"
Then I should see "Latest Entries"
Scenario: Search for RFID
Given I am on "/index.php?page=Blogs&sub=search"
When I fill in "pattern" with "rfid"
And I press "search"
Then I should see "POS-Plugin Cashless-Payment Demo"
Scenario: Display comment-fields in blog-post
Given I am on "/idx-blog--berwachtungskameras-mit-poe-und-nas.html?page=Blogs&sub=viewBlog&blogId=465"
Then I should see "write comment:"
Scenario: Display comment-fields in blog-post 2
Given I am on "/idx-blog--berwachtungskameras-mit-poe-und-nas.html?page=Blogs&sub=viewBlog&blogId=465"
Then I should not see "Not able to write comment"
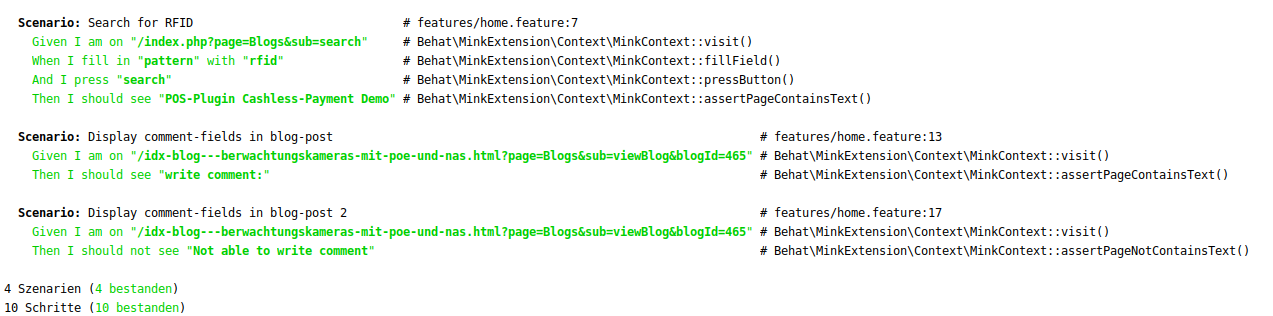
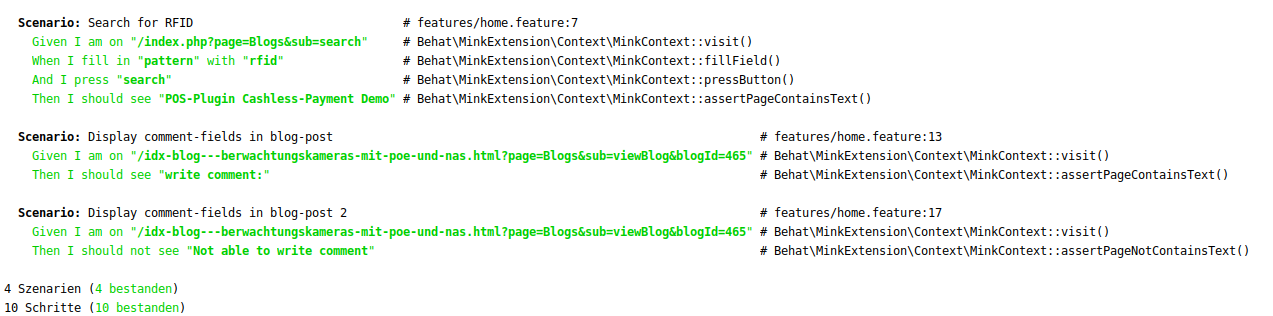
Und das war es auch schon. Jetzt kann man den Test über bin/behat features/home.feature starten und es wird alles einmal durch getestet.

Eine gute Übersicht über die Syntax findet man hier https://gist.github.com/mnapoli/5848556.
Und eine Beispiel-Projekthier:
https://github.com/jaffamonkey/behat-3-kickstart
Allein mit dem wenigen Syntax den ich dort verwendet habe kommt man schon relativ weit. Wenn man stark JavaScript-basierte WebApps testet gibt entsprechende Erweiterungen, um auch direkt selbst mit JavaScript dinge triggern oder Events abfeuern zu können.
Hier kommt Mink ins Spiel. Mink wird verwendet von Behat und das ist ein Behavior Driven Development Framework. Wie auch bei Unit-Tests wird erst formuliert, was wo passieren soll und wie der Besucher sich auf der Seite bewegt und was er wann zu sehen bekommt.
Auf meinem Blog soll ein Besucher mit der Hauptansicht des Blogs starten und wenn er nach "rfid" sucht, den Post mit "POS-Plugin Cashless-Payment Demo" finden. Außerdem soll er beim PoE-Kameras Post Kommentare hinterlassen können.
Behat aufsetzen ist nicht immer ganz einfach, weil es beim Composer teilweise zu Versionsproblemen kommen kann. Deswegen hier mein kleines Grund-Setup.
composer.json
{
"name": "hp/behat_test",
"authors": [
{
"name": "Hannes Pries",
"email": "hp@hannespries.de"
}
],
"require": {
"behat/behat": "*",
"behat/mink-extension": "*",
"behat/mink-browserkit-driver": "*",
"behat/mink-goutte-driver": "*",
"behat/mink-selenium2-driver": "*"
},
"config": {
"bin-dir": "bin/"
}
}
Dazu kommt die behat.yml im Projekt-Root (Behat 3):
default:
suites:
default:
contexts:
- Behat\MinkExtension\Context\MinkContext
extensions:
Behat\MinkExtension:
base_url: 'https://www.hannespries.de'
files_path: 'vendor'
goutte: ~
und jetzt kommt der Test unter features/home.feature:
Feature: Home
Scenario: Starting with blog index page
Given I am on "/"
Then I should see "Latest Entries"
Scenario: Search for RFID
Given I am on "/index.php?page=Blogs&sub=search"
When I fill in "pattern" with "rfid"
And I press "search"
Then I should see "POS-Plugin Cashless-Payment Demo"
Scenario: Display comment-fields in blog-post
Given I am on "/idx-blog--berwachtungskameras-mit-poe-und-nas.html?page=Blogs&sub=viewBlog&blogId=465"
Then I should see "write comment:"
Scenario: Display comment-fields in blog-post 2
Given I am on "/idx-blog--berwachtungskameras-mit-poe-und-nas.html?page=Blogs&sub=viewBlog&blogId=465"
Then I should not see "Not able to write comment"
Und das war es auch schon. Jetzt kann man den Test über bin/behat features/home.feature starten und es wird alles einmal durch getestet.

Eine gute Übersicht über die Syntax findet man hier https://gist.github.com/mnapoli/5848556.
Und eine Beispiel-Projekthier:
https://github.com/jaffamonkey/behat-3-kickstart
Allein mit dem wenigen Syntax den ich dort verwendet habe kommt man schon relativ weit. Wenn man stark JavaScript-basierte WebApps testet gibt entsprechende Erweiterungen, um auch direkt selbst mit JavaScript dinge triggern oder Events abfeuern zu können.
| User | annonyme | 2018-11-12 21:52 |
 write comment:
write comment: bezahlt von
bezahlt von