IDE einrichten für Einsteiger - Teil 2 - Tomcat
Java + Tomcat (Teil 2)
Nachdem wir uns im letzte Teil schon eine Entwicklungsumgebung für Java eingerichtet haben, können wir Desktop Anwendungen schreiben. Aber für Serveranwendungen benötigen wir einen Servlet Container oder einen Application Server. Für Microservices gibt es auch andere Frameworks, aber wir beschränken uns hier erstmal auf eine einfache JSP-Seite.
Ein kleines Servlet kommt auch noch hinzu. Man könnte auch direkt mit JSF anfangen, aber um sich mit dem Thema Webdevelopment in Java vertraut zu machen fangen wir ganz einfach an. Mit JSP und Servlet kann man auch alles bauen. Von einfachen Webanwendungen mit einzelnen Pages, über MVC-Frameworks bis hin zu REST-APIs. Für das meiste gibt natürlich fertige Frameworks, aber es in einem kleinen Beispiel mal selbst zu versuchen, bringt einen oft einen besseren Einblick in diese Bereiche und man versteht, die vorhandenen Frameworks besser und auch warum sie so funktionieren wie sie funktionieren.
Zuerst downloaden wir uns einen aktuellen Tomcat 8. Den Tomcat Servlet-Container gibt es schon seit vielen Jahren.. eigentlich seit Anfang an und entsprang dem Jarkata-Projekt von Apache. Ich bin 2004/2005 mit dem Tomcat 4 angefangenm wo noch alles unter Apache Jarkata tomcat lief und erst später dann mit der 5er Version zum Apache Tomcat wurde. Man wird aber den Begriff Jarkata noch oft genug bei den Libs und Klassen des Tomcat finden.
Download Apache Tomcat 8.0.x
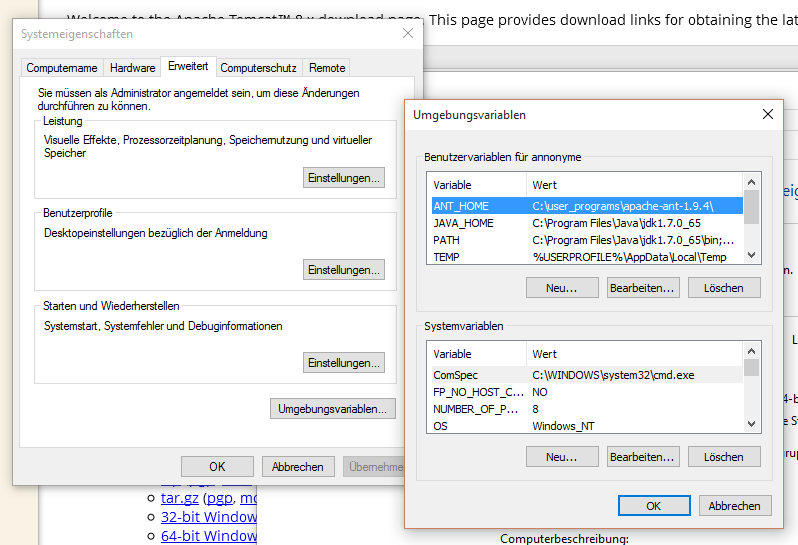
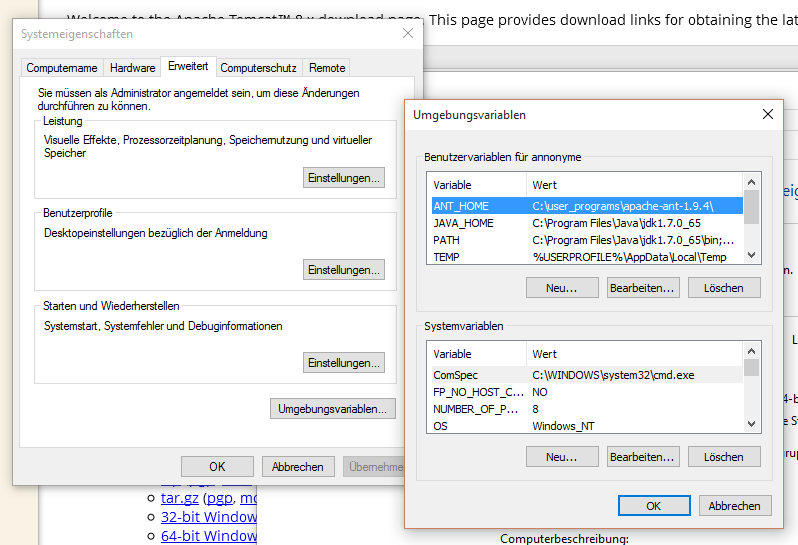
Einfach die passende ZIP-Datei downloaden und an einen beliebigen Ort entpacken. Da wir alles über Eclipse steuern, müssen wir erst einmal da nichts weiter machen. Wer den Tomcat auch mal so ausprobieren möchte muss JAVA_HOME bei den Umgebungsvariablen von Windows setzen und auch den Pfad zum JRE (zum Bin-Verzeichnis) im Path von Windows hinterlegen. Dann kann man im Tomcat-Verzeichnis mit bin/startup.bat den Tomcat starten. Die einfache Startseite sollte dann unter http://localhost:8080/ aufrufen.

Aber jetzt zurück zu Eclipse. Wir laden unseren Workspace aus dem letzten Teil oder einen anderen den wir benutzen möchten. Wir öffnen Window -- Preferences -- Server - Runtime Environments.
Dort clicken wir auf Add..., um den Tomcat hinzu zufügen.
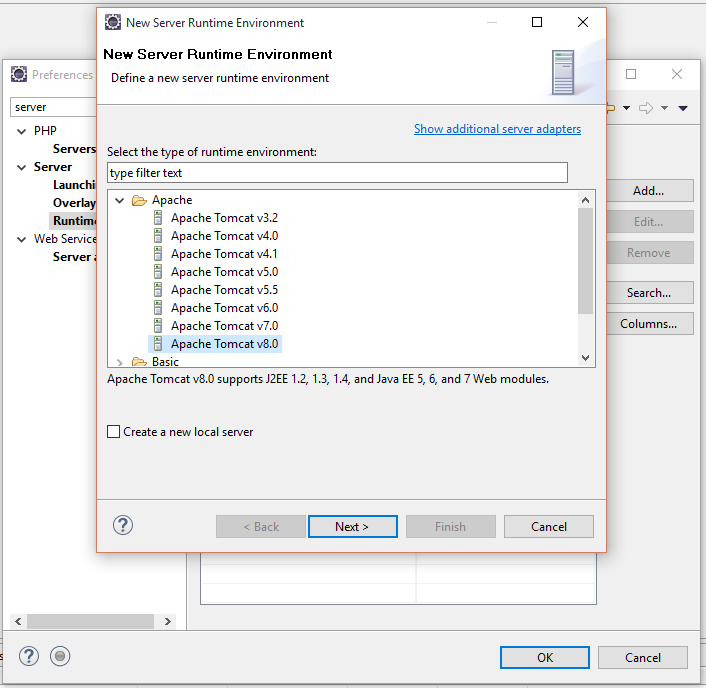
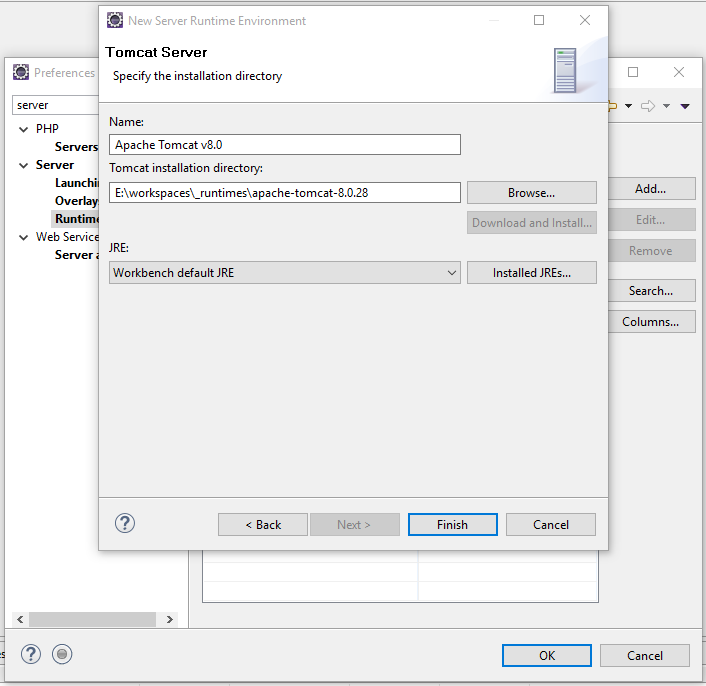
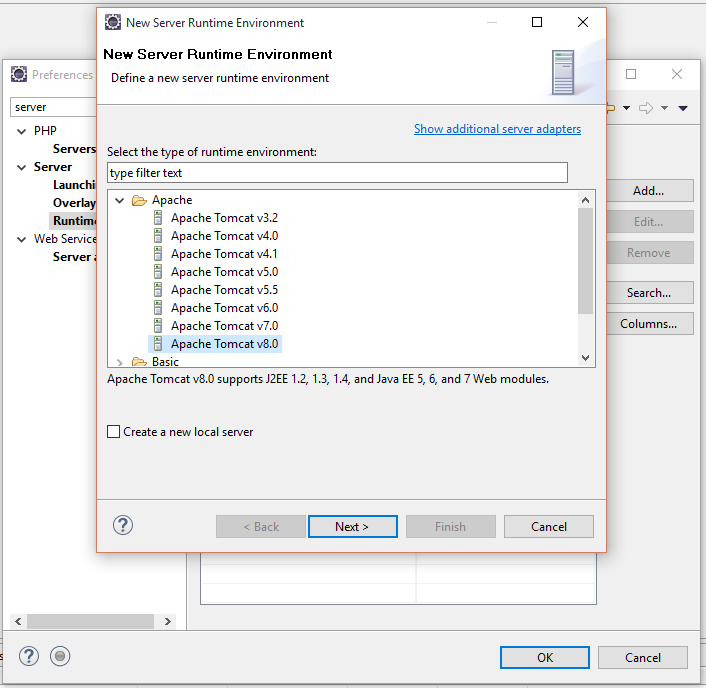
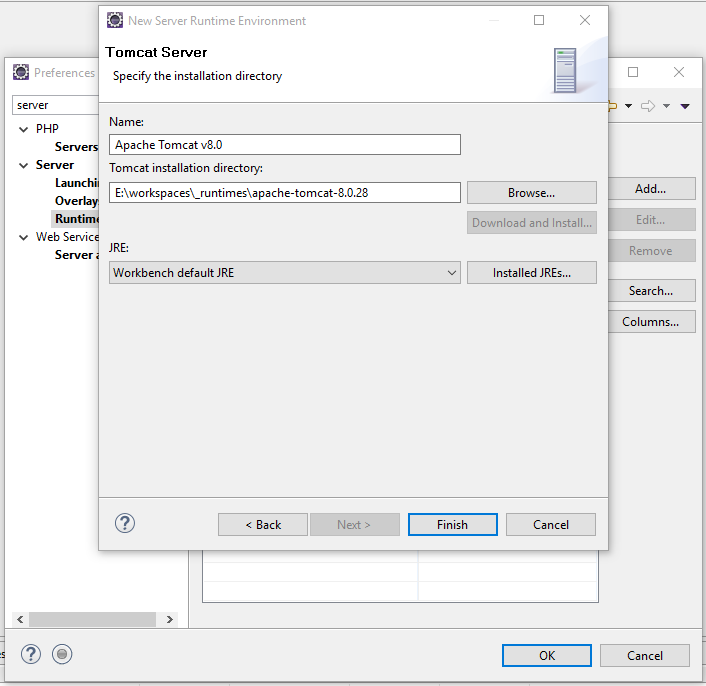
Wir wählen den Tomcat 8 aus und clicken auf Next. Dann wählen wir unser Tomcat Verzeichnis aus.


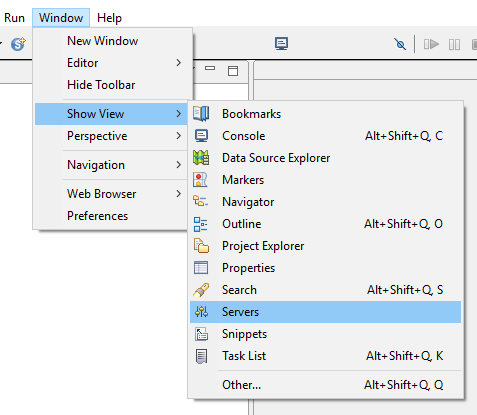
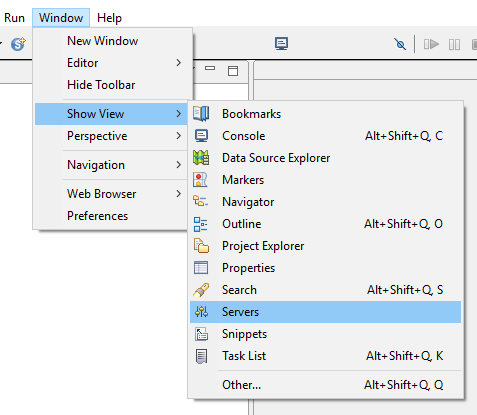
Wenn noch keine Server-View angezeigt wird, müssen wir uns diese nochmal hinzufügen.

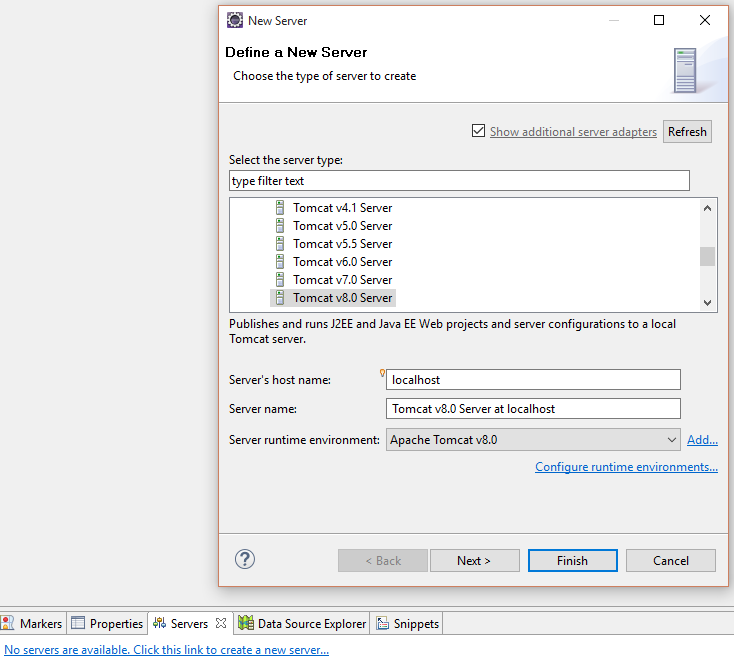
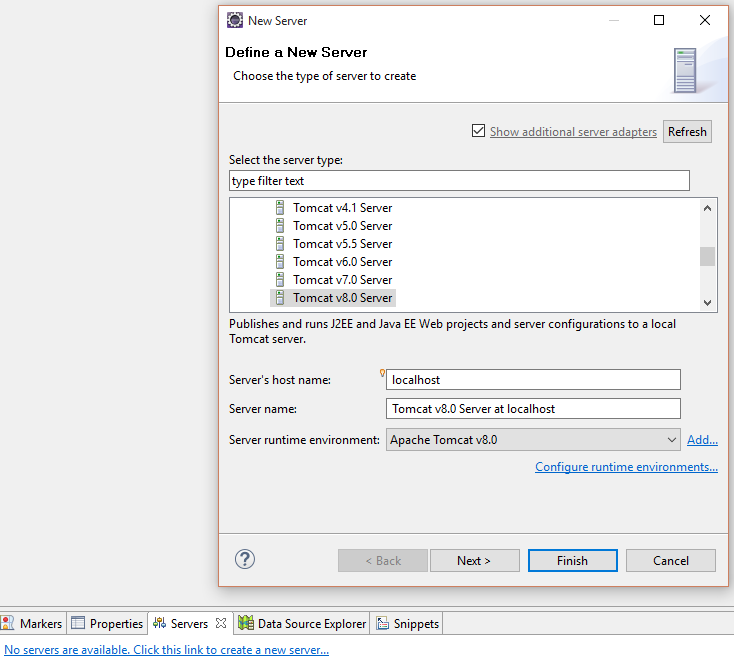
Dort clicken wir auf den Link, um einen neuen Server hinzu zufügen. Da wir nur eine Runtime haben, wird uns diese auch direkt vorgeschlagen. Wir übernehmen alle Vorgaben und wählen Finish.

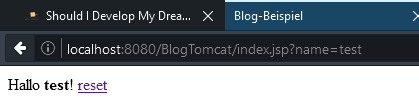
Damit haben wir unseren Server fertig eingerichtet und können nun zu unserem kleinen Beispiel-Projekt übergehen. Wir fangen ganz einfach mit einer JSP-Seite an, bei der wir ein Input-Feld für einen Namen haben, der dann an die Seite übergeben wird und diesen mit Hallo {name}! wieder ausgibt. Klassisch, einfach und die wichtigsten Dinge wie Forms, Request und Ausgabe sind dabei.
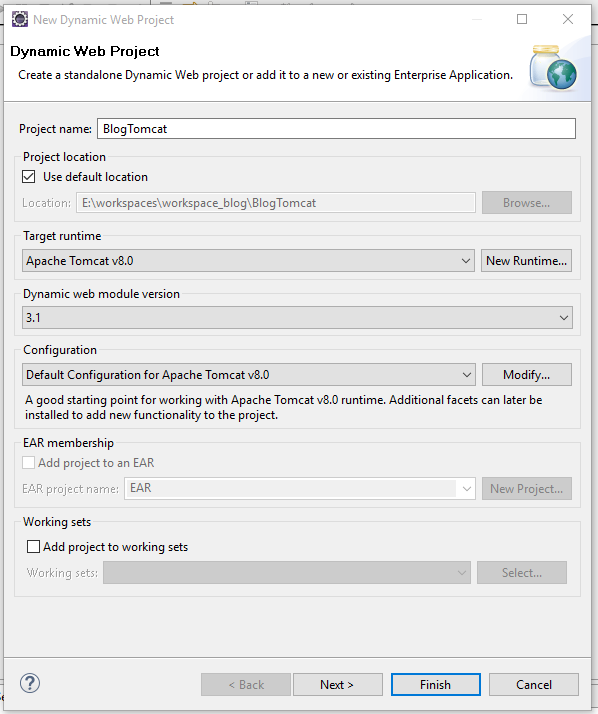
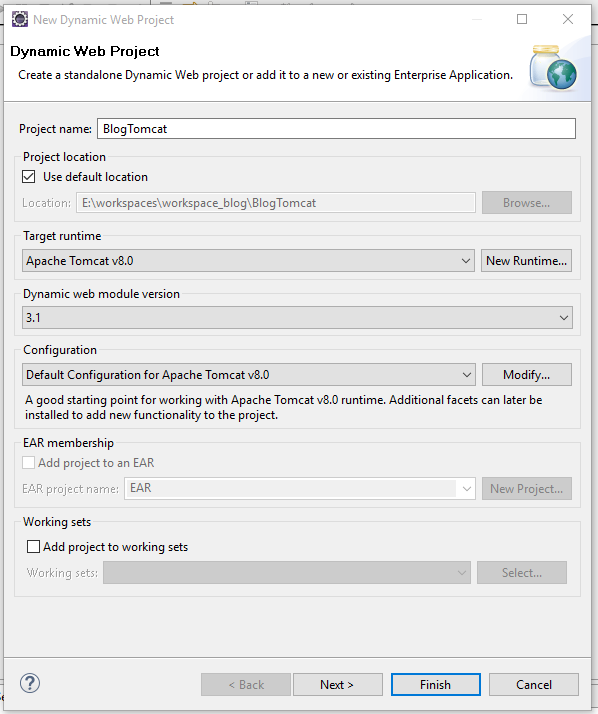
Wir brauchen ein Dynamic Web Project:

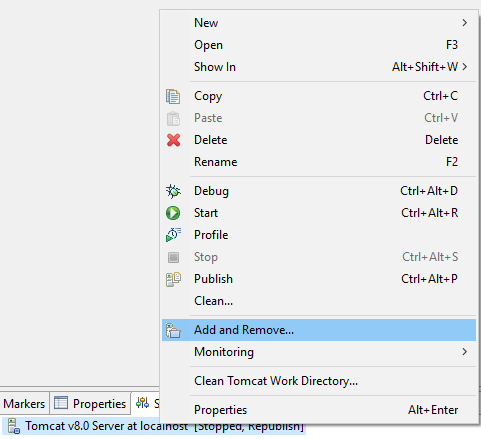
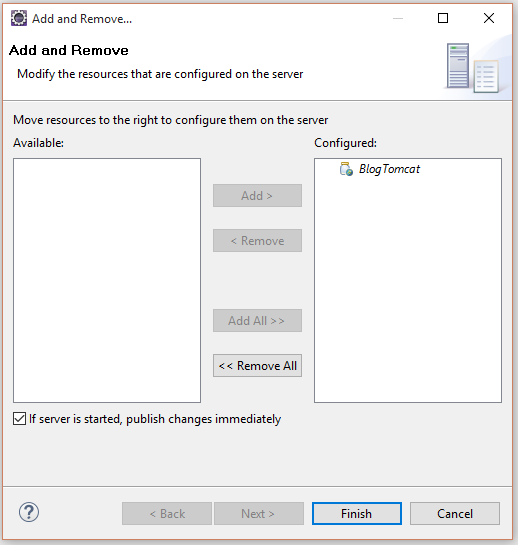
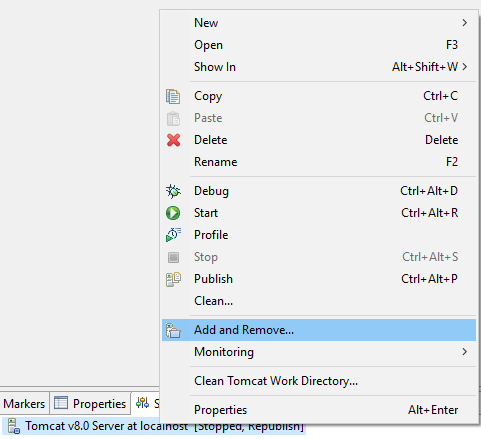
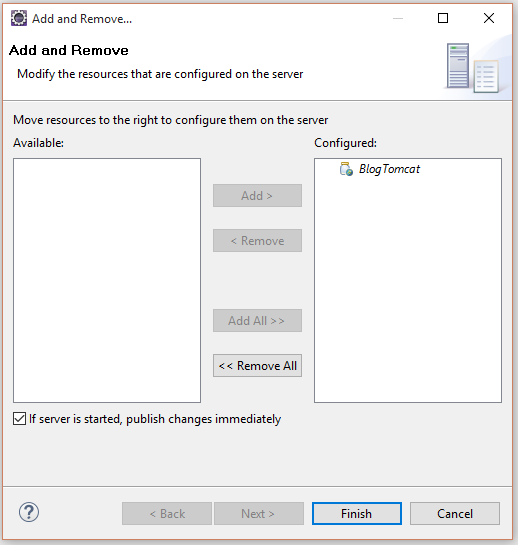
Das Projekt fügen wir auch gleich zu den Projekten hinzu die automatisch bei Änderungen neu auf dem Tomcat deployed (wichtiges Wort in der Java-Welt!) werden. Wenn also etwas geändert wird, wird Projekt einmal auf dem Tomcat entfernt und neu hinzugefügt, so dass die Änderungen über einen Webbrwoser betrachtet werden können. So etwas kann bei größeren Projekten paar Sekunden dauern.. aber zum Glück muss nur bei Java-Dateien neu deployed werden. HTML, CSS oder JavaScript Dateien erfordern kein erneutes Deployment und Änderungen sind einfach so verfügbar, weil direkt auf die Dateien zu gegriffen wird und nichts kompiliert werden muss.


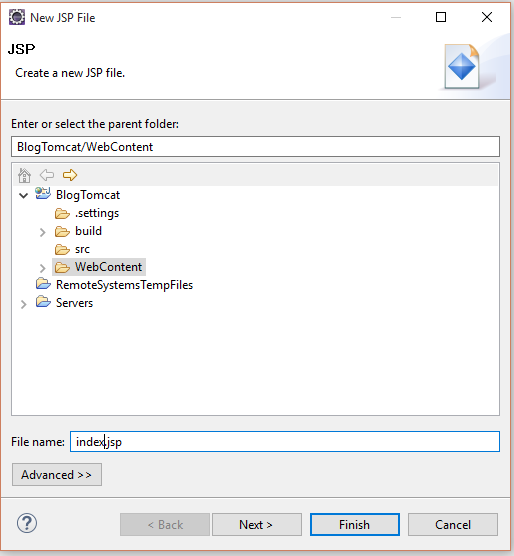
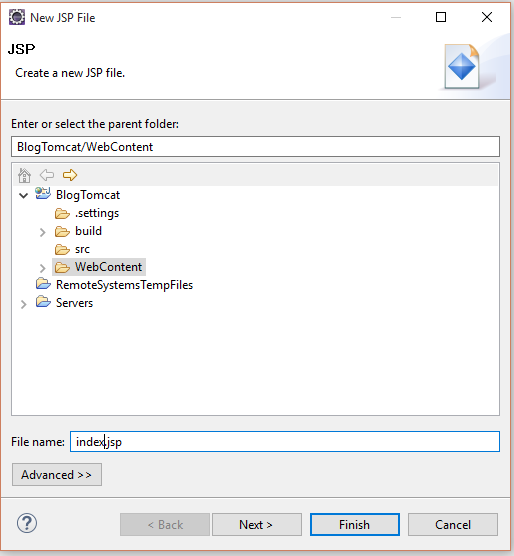
Nun fügen wir uns eine index.jsp hinzu. JSP-Seiten werden im WebContent angelegt, um gefunden zu werden. Die index.jsp ist wie eine index.html und wird beim Aufruf verwendet, wenn keine andere Seite angegeben wurde. Das Verhalten kann man über eine web.xml definieren. Dort kann man auch Servlet-Mappings und Resources definieren. Aber so eine brauchen wir erst einmal nicht.

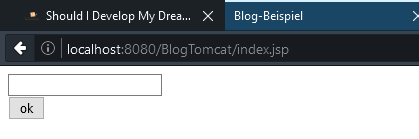
Auf die Seite kommt eine einfache Form und die Ausgabe des Namen, wenn im Request ein Name gefunden wird. Wir übergeben einfach mal den Namen per GET damit man sehen kann, wie der Parameter über die URL übergeben wird. Normal sollte man Form-Eingaben über POST übergeben. Aber die Änderung ist ja im Form-Tag schnell gemacht.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Blog-Beispiel</title>
</head>
<body>
<%
if(request.getParameter("name")!=null && request.getParameter("name").length()>0){
%>
Hallo <strong><%=request.getParameter("name") %></strong>! <a href="index.jsp">reset</a>
<%
}
else{
%>
<form method="get">
<input type="text" name="name" /><br/>
<input type="submit" value="ok"/>
</form>
<%
}
%>
</body>
</html>
Aufrufen können wir diese Seite mit der URL nach dem Schema http://localhost:8080/{projectname}/ bei meinem Beispiel als http://localhost:8080/BlogTomcat/.


Eine JSP-Seite ist ja nur die Ausgangsdatei und diese wird in ein Servlet kompiliert. Servlets sind gerade für Dinge noch sehr gut, wenn man keine große Ausgaben hat, z.B. für Uploads, Downloads (mit vorherigen Benutzercheck) oder REST-APIs, die einfach immer ein Object in JSON umwandeln. Um schon mal ein Servlet gesehen zu haben erstellen wir unser Beispiel noch mal direkt als Servlet.
package de.hannespries.blog.ides.tomcat;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="nameservlet",urlPatterns={"/name"})
public class NameServlet extends HttpServlet{
private static final long serialVersionUID = 609957577169396811L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String out="<html><head><title>Blog-Beispiel</title></head><body>";
if(req.getParameter("name")!=null && req.getParameter("name").length()>0){
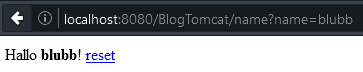
out+="Hallo <strong>"+req.getParameter("name")+"</strong>! <a href="/name">reset</a>";
}
else{
out+="<form method="get"><input type="text" name="name" /><br/><input type="submit" value="ok"/></form>";
}
out+="</body></html>";
resp.getWriter().println(out);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
Das URL-Pattern ist hier sehr einfach gehalten. Man kann auch Wildcards und ähnliches setzen, was sehr praktisch ist, wenn man Werte in URLs einbauen möchte, was sehr gut für SEO ist. Beipsiel /service/item/2/ wobei 2 die Id des Item in der Datenbank ist und darüber geladen werden kann.

Wobei wir zum Thema Datenbanken im nächsten Teil kommen, wo wir uns eine Entwicklungsumgebung für PHP einrichten. Da auch dort Eclipse zum Einsatz kommt, sollte man auch wenn man sich nur für Java interessiert den Teil doch mal durchlesen und gerade der Bereich mit der Einrichtung einer MySQL-Datenbank ist interessant, wenn man eine Webanwendung im Tomcat entwickelt. Das Anlegen einer Datasource in der Config des Tomcats werde ich dort auch nochmal kurz erläutern.
Nachdem wir uns im letzte Teil schon eine Entwicklungsumgebung für Java eingerichtet haben, können wir Desktop Anwendungen schreiben. Aber für Serveranwendungen benötigen wir einen Servlet Container oder einen Application Server. Für Microservices gibt es auch andere Frameworks, aber wir beschränken uns hier erstmal auf eine einfache JSP-Seite.
Ein kleines Servlet kommt auch noch hinzu. Man könnte auch direkt mit JSF anfangen, aber um sich mit dem Thema Webdevelopment in Java vertraut zu machen fangen wir ganz einfach an. Mit JSP und Servlet kann man auch alles bauen. Von einfachen Webanwendungen mit einzelnen Pages, über MVC-Frameworks bis hin zu REST-APIs. Für das meiste gibt natürlich fertige Frameworks, aber es in einem kleinen Beispiel mal selbst zu versuchen, bringt einen oft einen besseren Einblick in diese Bereiche und man versteht, die vorhandenen Frameworks besser und auch warum sie so funktionieren wie sie funktionieren.
Zuerst downloaden wir uns einen aktuellen Tomcat 8. Den Tomcat Servlet-Container gibt es schon seit vielen Jahren.. eigentlich seit Anfang an und entsprang dem Jarkata-Projekt von Apache. Ich bin 2004/2005 mit dem Tomcat 4 angefangenm wo noch alles unter Apache Jarkata tomcat lief und erst später dann mit der 5er Version zum Apache Tomcat wurde. Man wird aber den Begriff Jarkata noch oft genug bei den Libs und Klassen des Tomcat finden.
Download Apache Tomcat 8.0.x
Einfach die passende ZIP-Datei downloaden und an einen beliebigen Ort entpacken. Da wir alles über Eclipse steuern, müssen wir erst einmal da nichts weiter machen. Wer den Tomcat auch mal so ausprobieren möchte muss JAVA_HOME bei den Umgebungsvariablen von Windows setzen und auch den Pfad zum JRE (zum Bin-Verzeichnis) im Path von Windows hinterlegen. Dann kann man im Tomcat-Verzeichnis mit bin/startup.bat den Tomcat starten. Die einfache Startseite sollte dann unter http://localhost:8080/ aufrufen.

Aber jetzt zurück zu Eclipse. Wir laden unseren Workspace aus dem letzten Teil oder einen anderen den wir benutzen möchten. Wir öffnen Window -- Preferences -- Server - Runtime Environments.
Dort clicken wir auf Add..., um den Tomcat hinzu zufügen.
Wir wählen den Tomcat 8 aus und clicken auf Next. Dann wählen wir unser Tomcat Verzeichnis aus.


Wenn noch keine Server-View angezeigt wird, müssen wir uns diese nochmal hinzufügen.

Dort clicken wir auf den Link, um einen neuen Server hinzu zufügen. Da wir nur eine Runtime haben, wird uns diese auch direkt vorgeschlagen. Wir übernehmen alle Vorgaben und wählen Finish.

Damit haben wir unseren Server fertig eingerichtet und können nun zu unserem kleinen Beispiel-Projekt übergehen. Wir fangen ganz einfach mit einer JSP-Seite an, bei der wir ein Input-Feld für einen Namen haben, der dann an die Seite übergeben wird und diesen mit Hallo {name}! wieder ausgibt. Klassisch, einfach und die wichtigsten Dinge wie Forms, Request und Ausgabe sind dabei.
Wir brauchen ein Dynamic Web Project:

Das Projekt fügen wir auch gleich zu den Projekten hinzu die automatisch bei Änderungen neu auf dem Tomcat deployed (wichtiges Wort in der Java-Welt!) werden. Wenn also etwas geändert wird, wird Projekt einmal auf dem Tomcat entfernt und neu hinzugefügt, so dass die Änderungen über einen Webbrwoser betrachtet werden können. So etwas kann bei größeren Projekten paar Sekunden dauern.. aber zum Glück muss nur bei Java-Dateien neu deployed werden. HTML, CSS oder JavaScript Dateien erfordern kein erneutes Deployment und Änderungen sind einfach so verfügbar, weil direkt auf die Dateien zu gegriffen wird und nichts kompiliert werden muss.


Nun fügen wir uns eine index.jsp hinzu. JSP-Seiten werden im WebContent angelegt, um gefunden zu werden. Die index.jsp ist wie eine index.html und wird beim Aufruf verwendet, wenn keine andere Seite angegeben wurde. Das Verhalten kann man über eine web.xml definieren. Dort kann man auch Servlet-Mappings und Resources definieren. Aber so eine brauchen wir erst einmal nicht.

Auf die Seite kommt eine einfache Form und die Ausgabe des Namen, wenn im Request ein Name gefunden wird. Wir übergeben einfach mal den Namen per GET damit man sehen kann, wie der Parameter über die URL übergeben wird. Normal sollte man Form-Eingaben über POST übergeben. Aber die Änderung ist ja im Form-Tag schnell gemacht.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Blog-Beispiel</title>
</head>
<body>
<%
if(request.getParameter("name")!=null && request.getParameter("name").length()>0){
%>
Hallo <strong><%=request.getParameter("name") %></strong>! <a href="index.jsp">reset</a>
<%
}
else{
%>
<form method="get">
<input type="text" name="name" /><br/>
<input type="submit" value="ok"/>
</form>
<%
}
%>
</body>
</html>
Aufrufen können wir diese Seite mit der URL nach dem Schema http://localhost:8080/{projectname}/ bei meinem Beispiel als http://localhost:8080/BlogTomcat/.


Eine JSP-Seite ist ja nur die Ausgangsdatei und diese wird in ein Servlet kompiliert. Servlets sind gerade für Dinge noch sehr gut, wenn man keine große Ausgaben hat, z.B. für Uploads, Downloads (mit vorherigen Benutzercheck) oder REST-APIs, die einfach immer ein Object in JSON umwandeln. Um schon mal ein Servlet gesehen zu haben erstellen wir unser Beispiel noch mal direkt als Servlet.
package de.hannespries.blog.ides.tomcat;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="nameservlet",urlPatterns={"/name"})
public class NameServlet extends HttpServlet{
private static final long serialVersionUID = 609957577169396811L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String out="<html><head><title>Blog-Beispiel</title></head><body>";
if(req.getParameter("name")!=null && req.getParameter("name").length()>0){
out+="Hallo <strong>"+req.getParameter("name")+"</strong>! <a href="/name">reset</a>";
}
else{
out+="<form method="get"><input type="text" name="name" /><br/><input type="submit" value="ok"/></form>";
}
out+="</body></html>";
resp.getWriter().println(out);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
Das URL-Pattern ist hier sehr einfach gehalten. Man kann auch Wildcards und ähnliches setzen, was sehr praktisch ist, wenn man Werte in URLs einbauen möchte, was sehr gut für SEO ist. Beipsiel /service/item/2/ wobei 2 die Id des Item in der Datenbank ist und darüber geladen werden kann.

Wobei wir zum Thema Datenbanken im nächsten Teil kommen, wo wir uns eine Entwicklungsumgebung für PHP einrichten. Da auch dort Eclipse zum Einsatz kommt, sollte man auch wenn man sich nur für Java interessiert den Teil doch mal durchlesen und gerade der Bereich mit der Einrichtung einer MySQL-Datenbank ist interessant, wenn man eine Webanwendung im Tomcat entwickelt. Das Anlegen einer Datasource in der Config des Tomcats werde ich dort auch nochmal kurz erläutern.
| User | annonyme | 2016-01-31 21:09 |
 write comment:
write comment: bezahlt von
bezahlt von