JavaScript: FlushQueue Konzept
Eine Art von Queue, wo viele Items drin abgelegt werden können, aber erst wenn alle Items valide sind, alle auf einmal verarbeitet werden. Es werden Proxies benutzt, um auf Änderungen an den Items reagieren zu können. Ein hinzu gefügtes Item kann also an eine async Function weiter gereicht werden und wenn dort das Item geändert wird, wird direkt wieder versucht die Queue zu flushen.
Man muss drei Functions mit geben: Validator zum prüfen der einzelnen Items, Cosumer zum Verarbeiten der einzelnen Items und onEmpty, die ausgeführt wird, wenn der Flush durch ist.
let flushQueue = {
items: [],
getChangeHandler: function(service){
return {
set: (obj, prop, newval) => {
obj[prop] = newval;
service.consume(false);
}
}
},
consumer: null, //user function
onEmpty: null, //user function
validator: null, //user function
validate: function() {
let result = true;
this.items.forEach((item) => {
if(!this.validator(item)) {
console.log(item);
result = false;
}
});
return result && this.items.length > 0;
},
consume: function(tested) {
if(tested || this.validate()) {
var item = this.items.shift();
if(this.consumer){
try{
this.consumer(item);
}
catch(e){
}
}
if(this.items.length > 0) {
this.consume(true);
}
else if(item && this.onEmpty) {
this.onEmpty();
}
}
},
add: function(itemIn) {
let item = new Proxy(itemIn, this.getChangeHandler(this));
this.items.push(item);
this.consume(false);
return item;
},
addAll: function(items) {
let out = [];
items.forEach((itemIn, key) => {
let item = new Proxy(itemIn, this.getChangeHandler(this));
this.items.push(item);
out[key] = item;
});
this.consume(false);
return out;
}
};
Beispiel:
flushQueue.validator = (item) => {
return item.checked;
};
flushQueue.onEmpty = () => {
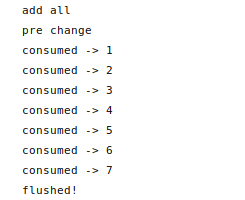
console.log("flushed!");
};
flushQueue.consumer = (item) => {
console.log("consumed -> " + item.id);
return true;
}
let items = [
{id: 1, checked: true},
{id: 2, checked: true},
{id: 3, checked: true},
{id: 4, checked: true},
{id: 5, checked: true},
{id: 6, checked: true},
{id: 7, checked: false},
];
let itemsP = flushQueue.addAll(items);
console.log("add all");
console.log("pre change");
itemsP[6].checked = true;
console.log("post change");

Man muss noch viel verbessern wie eine Fehlerbehandlung beim Verarbeiten von Items.
Man muss drei Functions mit geben: Validator zum prüfen der einzelnen Items, Cosumer zum Verarbeiten der einzelnen Items und onEmpty, die ausgeführt wird, wenn der Flush durch ist.
let flushQueue = {
items: [],
getChangeHandler: function(service){
return {
set: (obj, prop, newval) => {
obj[prop] = newval;
service.consume(false);
}
}
},
consumer: null, //user function
onEmpty: null, //user function
validator: null, //user function
validate: function() {
let result = true;
this.items.forEach((item) => {
if(!this.validator(item)) {
console.log(item);
result = false;
}
});
return result && this.items.length > 0;
},
consume: function(tested) {
if(tested || this.validate()) {
var item = this.items.shift();
if(this.consumer){
try{
this.consumer(item);
}
catch(e){
}
}
if(this.items.length > 0) {
this.consume(true);
}
else if(item && this.onEmpty) {
this.onEmpty();
}
}
},
add: function(itemIn) {
let item = new Proxy(itemIn, this.getChangeHandler(this));
this.items.push(item);
this.consume(false);
return item;
},
addAll: function(items) {
let out = [];
items.forEach((itemIn, key) => {
let item = new Proxy(itemIn, this.getChangeHandler(this));
this.items.push(item);
out[key] = item;
});
this.consume(false);
return out;
}
};
Beispiel:
flushQueue.validator = (item) => {
return item.checked;
};
flushQueue.onEmpty = () => {
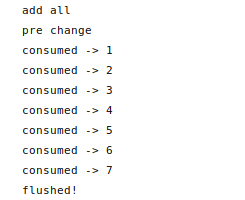
console.log("flushed!");
};
flushQueue.consumer = (item) => {
console.log("consumed -> " + item.id);
return true;
}
let items = [
{id: 1, checked: true},
{id: 2, checked: true},
{id: 3, checked: true},
{id: 4, checked: true},
{id: 5, checked: true},
{id: 6, checked: true},
{id: 7, checked: false},
];
let itemsP = flushQueue.addAll(items);
console.log("add all");
console.log("pre change");
itemsP[6].checked = true;
console.log("post change");

Man muss noch viel verbessern wie eine Fehlerbehandlung beim Verarbeiten von Items.
| User | annonyme | 2019-06-15 19:22 |
 write comment:
write comment: bezahlt von
bezahlt von