Creditfair Vereinsprogramm
Das Creditfair Vereinsprogramm ist released worden. Es basiert auf einem Shopware 5.3 Shop, das mit verschiedenen eigenen und dafür geschriebenen Plugins erweitert wurde.

Auf der Seite kann ein Sportverein sich registrieren und für jede Angebotsanfrage eines Mitglieds, die zu einem Vertrag führt, wird dem Verein eine entsprechende Menge an Punkten gut geschrieben, die der Verein dann in Prämien eintauschen kann.
Es gibt also zwei verschiedene Kunden-Arten. Die normalen Mitglieder der Vereine, die sich Informationen über die Leistungen von Creditfair auf der Seite einholen können und dann über ein Anfrage-Formular ein Angebot anfordern können.
Dann gibt es noch die Vereine, die die eigentliche Shop-Funktionen nutzen und ihr Bonuspunkte-Konto dort pflegen können.
Vereine können sich nicht direkt registrieren sondern werden von einem Administrator dort angelegt und freigeschaltet. Es ist hier also eher eine B2B Lösung in einem sehr kontrollierten Rahmen.
Um diese Funktionen abbilden zu können, kommen 3 Plugins zum Einsatz:
1. Das Bonuspunkte-Plugin
Hier erhält jeder Verein ein Budget von Bonuspunkten, die ihm auch im Account angezeigt werden. Das Eintragen der Punkte geschieht im Backend. Dawird nicht nur ein einzelner Punkte-Wert gepflegt, sondern es gibt einzelne Einzahlungen. Das sit wichtig, weil die Punkte eine Sperrzeit haben können. Wenn nun ein Vereinsmitglied einen Vertrag abschließt erhält der Verein direkt seine Punkte. Das Vereinsmitglied hat aber natürlich noch eine Zeitspanne in dem es vom Vertrag zurück treten kann. Erst wenn diese Zeit abgelaufen ist, können die Punkte auch verwendet werden.
Im Checkout wird eine Bestellung verhindert, wenn sie das Budget übersteigt und die ausgegebenen Punkte werden nach der erfolgreichen Bestellung verrechnet und abgezogen.
Punkte verfallen nach einem gewissen Zeitraum auch wieder, wenn man möchte.

Dieses Plugin wurde allein für diese Seite geschrieben und deckt eine sehr spezielle Anforderung ab, die mit den vorhandenen Lösungen so nicht erreicht werden konnte.
2. Kunden/Vereins-Liste
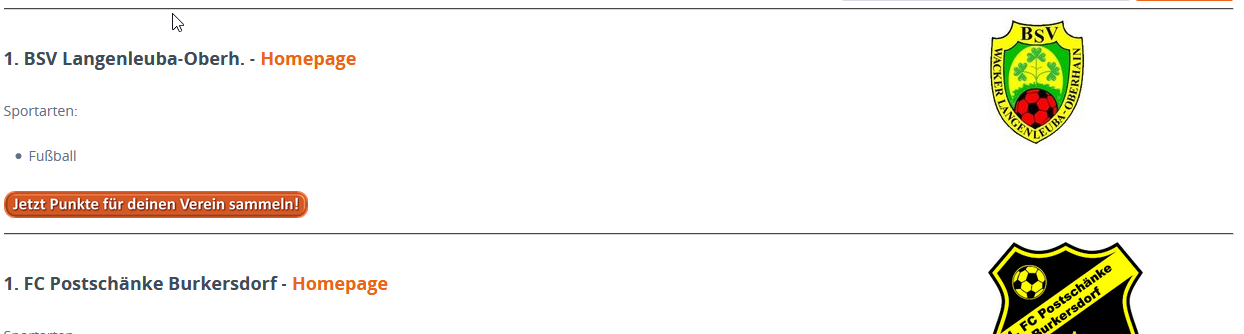
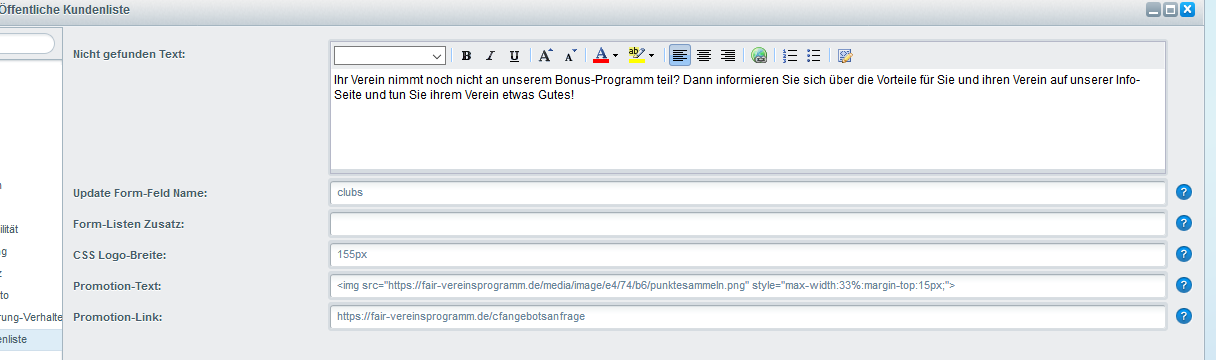
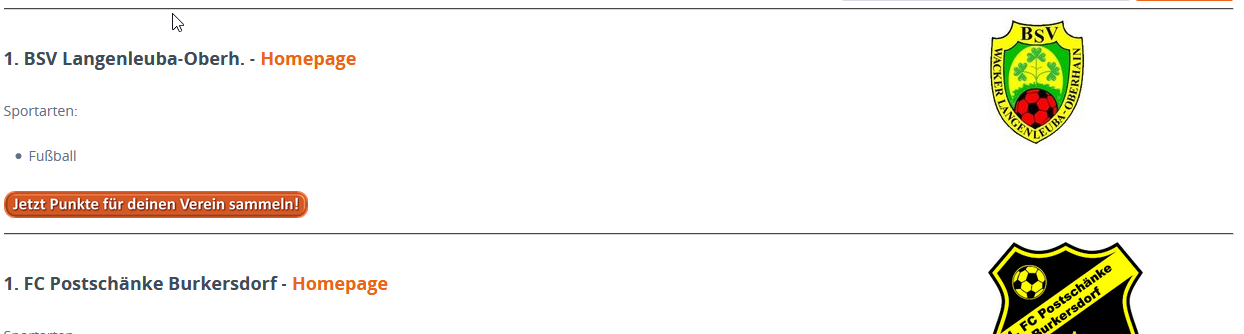
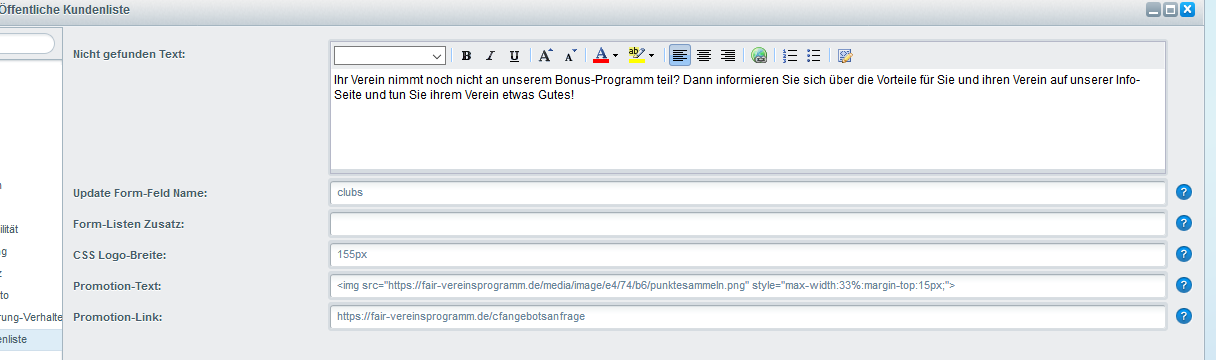
Da man gerne damit werben wollte, welche Vereine schon an dem Programm teilnehmen, sollte eine Liste der Vereine mit Logo, Beschreibung und Suche ermöglicht werden. Hier kann jeder Kunde/Verein sein Profil selbst verwalten. Unter jedem Eintrag kann es einen Promotion-Link geben, der auf eine andere Seite verlinkt und den Vereinsnamen mitgibt (z.B. zum automatischen befüllen eines Formulars.. was momentan noch eher schlecht als recht funktioniert).

Dieses Plugin dient also rein zur Eigenwerbung und der Präsentation der Kunden. Das sich die Kunden selbst noch mal präsentieren können, ist dabei eher nettes Beiwerk.

3. Registrierungsanfrage mit eigenen Formular
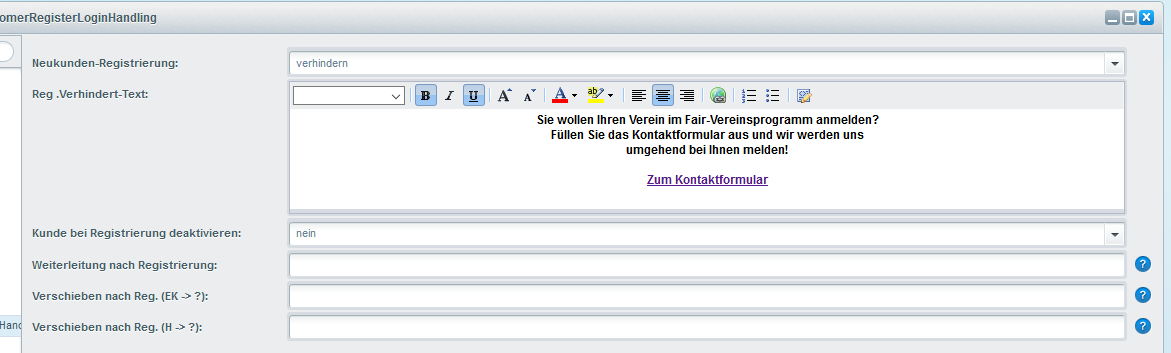
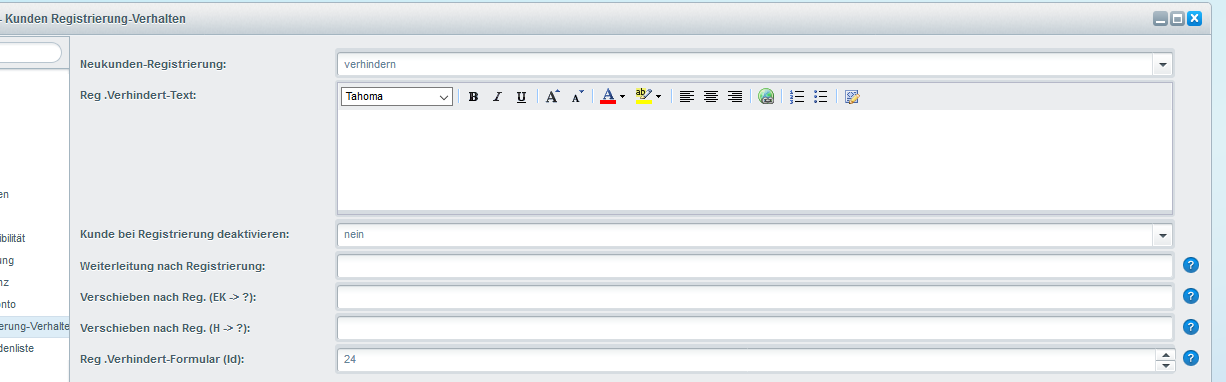
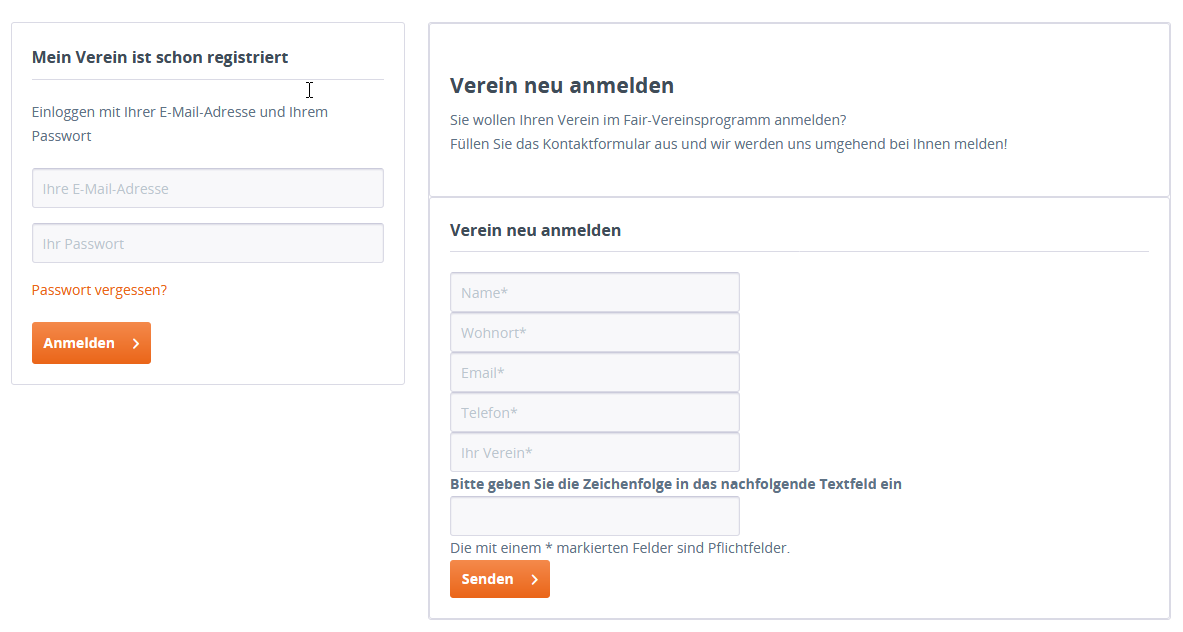
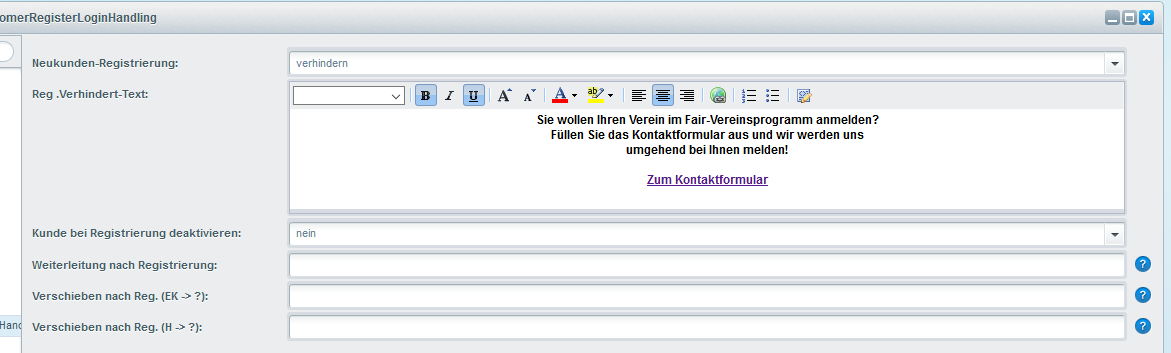
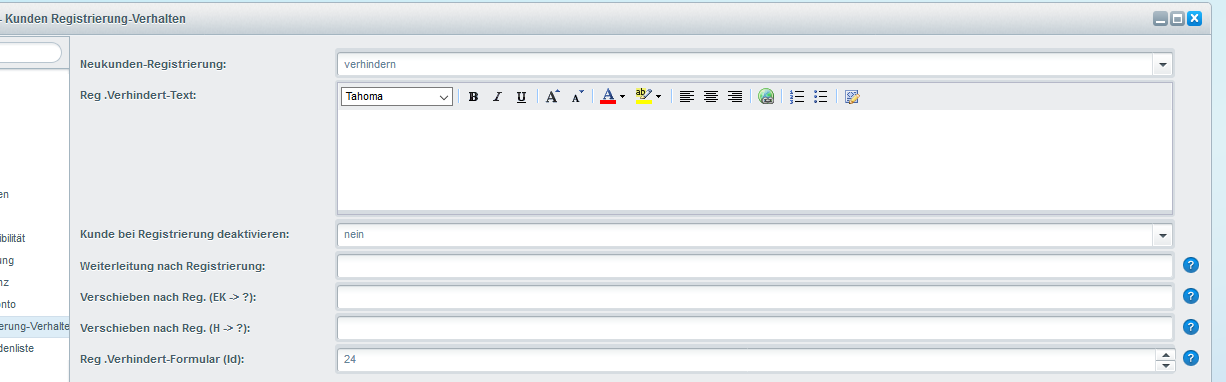
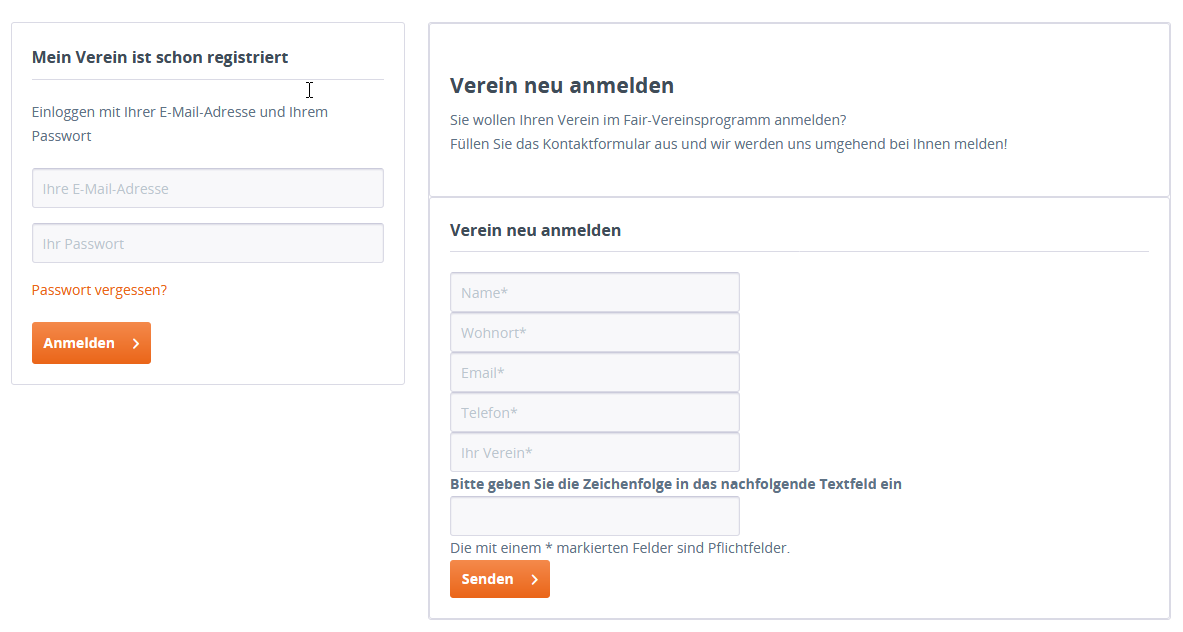
Vereine sollen sich über ein Formular melden, damit ein Admin sie anlegen können. Dabei soll das normale Formular für die Registrierung durch ein eigenes ersetzt werden.


Hier kommt mein eigenes Plugin zum Einsatz, das unter anderen die Funktion bietet ein beliebiges Formular dort anzeigen zu können. Es sind keine speziellen Formulare, so dass diese ganz normal wie immer im Backend angelegt und bearbeitet werden können.

Neben den Plugins waren die Einkaufswelten der zweite große Punkt bei der Realisierung. Man klickt diese nicht in paar Minuten zusammen. Auch sollte man davon ausgehen, dass man HTML + CSS schreiben muss. TinyMCE ist nett, kommt aber auch sehr schnell an seine Grenzen. Ein Duo aus Designer und Entwickler/Programmierer ist hier nötig, wenn nicht direkt beides in einer Person hat. Man kämpft viel mit dem Layout. Bilder suchen und finden kann auch ein größerer Unterfangen werden.
Mit 5.3 kann man Einkaufswelten exportieren. Damit gibt es Staging und man kann sich selbst Sicherheitskopien ziehen und Änderungen versionieren. Ohne ist es echt nervig, da man nicht einfach Undos für größere Bereiche hat.

Und für Mobile-Ansichten muss man nochmal Hand anlegen. Das Grid ist gut, aber funktioniert eben auch anders als das von z.B. Bootstrap das sich besser anpasst. Auch die Skalierung der Bilder muss beachtet werden. Sie verhalten sie wie "cover" bei "background-size" in CSS. Also sind Bilder gut, die viel freie Fläche am Rand hab, die abgeschnitten werden kann und das Bild Trotzdem noch gut aussieht. Fotos funktionieren hier sehr viel besser als
Info-Grafiken.
Das Projekt wurde "nebenbei Abends" innerhalb von 3 Monaten Umgesetzt, was wohl 2 Wochen normaler Arbeitszeit entsprechen würden und war mein erstes echtes Shopware-Projekt. Es gab viel zu lernen aber auch viele positive Erkenntnisse wie einfach es ist mit Shopware zu arbeiten und zu entwickeln.

Auf der Seite kann ein Sportverein sich registrieren und für jede Angebotsanfrage eines Mitglieds, die zu einem Vertrag führt, wird dem Verein eine entsprechende Menge an Punkten gut geschrieben, die der Verein dann in Prämien eintauschen kann.
Es gibt also zwei verschiedene Kunden-Arten. Die normalen Mitglieder der Vereine, die sich Informationen über die Leistungen von Creditfair auf der Seite einholen können und dann über ein Anfrage-Formular ein Angebot anfordern können.
Dann gibt es noch die Vereine, die die eigentliche Shop-Funktionen nutzen und ihr Bonuspunkte-Konto dort pflegen können.
Vereine können sich nicht direkt registrieren sondern werden von einem Administrator dort angelegt und freigeschaltet. Es ist hier also eher eine B2B Lösung in einem sehr kontrollierten Rahmen.
Um diese Funktionen abbilden zu können, kommen 3 Plugins zum Einsatz:
1. Das Bonuspunkte-Plugin
Hier erhält jeder Verein ein Budget von Bonuspunkten, die ihm auch im Account angezeigt werden. Das Eintragen der Punkte geschieht im Backend. Dawird nicht nur ein einzelner Punkte-Wert gepflegt, sondern es gibt einzelne Einzahlungen. Das sit wichtig, weil die Punkte eine Sperrzeit haben können. Wenn nun ein Vereinsmitglied einen Vertrag abschließt erhält der Verein direkt seine Punkte. Das Vereinsmitglied hat aber natürlich noch eine Zeitspanne in dem es vom Vertrag zurück treten kann. Erst wenn diese Zeit abgelaufen ist, können die Punkte auch verwendet werden.
Im Checkout wird eine Bestellung verhindert, wenn sie das Budget übersteigt und die ausgegebenen Punkte werden nach der erfolgreichen Bestellung verrechnet und abgezogen.
Punkte verfallen nach einem gewissen Zeitraum auch wieder, wenn man möchte.

Dieses Plugin wurde allein für diese Seite geschrieben und deckt eine sehr spezielle Anforderung ab, die mit den vorhandenen Lösungen so nicht erreicht werden konnte.
2. Kunden/Vereins-Liste
Da man gerne damit werben wollte, welche Vereine schon an dem Programm teilnehmen, sollte eine Liste der Vereine mit Logo, Beschreibung und Suche ermöglicht werden. Hier kann jeder Kunde/Verein sein Profil selbst verwalten. Unter jedem Eintrag kann es einen Promotion-Link geben, der auf eine andere Seite verlinkt und den Vereinsnamen mitgibt (z.B. zum automatischen befüllen eines Formulars.. was momentan noch eher schlecht als recht funktioniert).

Dieses Plugin dient also rein zur Eigenwerbung und der Präsentation der Kunden. Das sich die Kunden selbst noch mal präsentieren können, ist dabei eher nettes Beiwerk.

3. Registrierungsanfrage mit eigenen Formular
Vereine sollen sich über ein Formular melden, damit ein Admin sie anlegen können. Dabei soll das normale Formular für die Registrierung durch ein eigenes ersetzt werden.


Hier kommt mein eigenes Plugin zum Einsatz, das unter anderen die Funktion bietet ein beliebiges Formular dort anzeigen zu können. Es sind keine speziellen Formulare, so dass diese ganz normal wie immer im Backend angelegt und bearbeitet werden können.

Neben den Plugins waren die Einkaufswelten der zweite große Punkt bei der Realisierung. Man klickt diese nicht in paar Minuten zusammen. Auch sollte man davon ausgehen, dass man HTML + CSS schreiben muss. TinyMCE ist nett, kommt aber auch sehr schnell an seine Grenzen. Ein Duo aus Designer und Entwickler/Programmierer ist hier nötig, wenn nicht direkt beides in einer Person hat. Man kämpft viel mit dem Layout. Bilder suchen und finden kann auch ein größerer Unterfangen werden.
Mit 5.3 kann man Einkaufswelten exportieren. Damit gibt es Staging und man kann sich selbst Sicherheitskopien ziehen und Änderungen versionieren. Ohne ist es echt nervig, da man nicht einfach Undos für größere Bereiche hat.

Und für Mobile-Ansichten muss man nochmal Hand anlegen. Das Grid ist gut, aber funktioniert eben auch anders als das von z.B. Bootstrap das sich besser anpasst. Auch die Skalierung der Bilder muss beachtet werden. Sie verhalten sie wie "cover" bei "background-size" in CSS. Also sind Bilder gut, die viel freie Fläche am Rand hab, die abgeschnitten werden kann und das Bild Trotzdem noch gut aussieht. Fotos funktionieren hier sehr viel besser als
Info-Grafiken.
Das Projekt wurde "nebenbei Abends" innerhalb von 3 Monaten Umgesetzt, was wohl 2 Wochen normaler Arbeitszeit entsprechen würden und war mein erstes echtes Shopware-Projekt. Es gab viel zu lernen aber auch viele positive Erkenntnisse wie einfach es ist mit Shopware zu arbeiten und zu entwickeln.
| User | annonyme | 2017-08-21 19:40 |
 write comment:
write comment: bezahlt von
bezahlt von