Ich hatte das Problem, dass der Befehl 'bash' nicht mehr mir die Bash meines WSL Ubuntu geöffnet hat sondern irgendwas machte und dann wieder in die Powershell zurück wechselte ohne was anzuzeigen. Das Problem kam wohl daher, dass ich Docker mit WSL vor Ubuntu installiert hatte. Also kein Hyper-V und kein Ubuntu. Daher war der 'bash' Befehl auf Docker gemappt und nicht auf das Ubuntu.
Prüfen:
wslconfig /L
Ändern:
wslconfig /setdefault Ubuntu-20.04
Man kann einen Update-Endpoint für Bestellungen definieren, der angesprochen, wenn sich der Status einer Bestellung bei EDC-Wholesale ändert. Problem ist, dass das nicht immer funktioniert und Hilfe auch nicht immer kommt. Aber man hat Mail die man parsen kann. Die wichtigsten Regex dafür sind:
Betreff:
/Auslieferung Ihrer Bestellung/
Body-Trackingcode:
/>(\d+)<\/b>/
Body-Ordernumber:
/Kontrollnummer:<\/b>\s*(\d+)<br/
Damit kann man alle Daten bekommen und seine Bestellungen updaten. Mit einer Shopware 5 Lösung kann ich gerne auf Anfrage helfen.
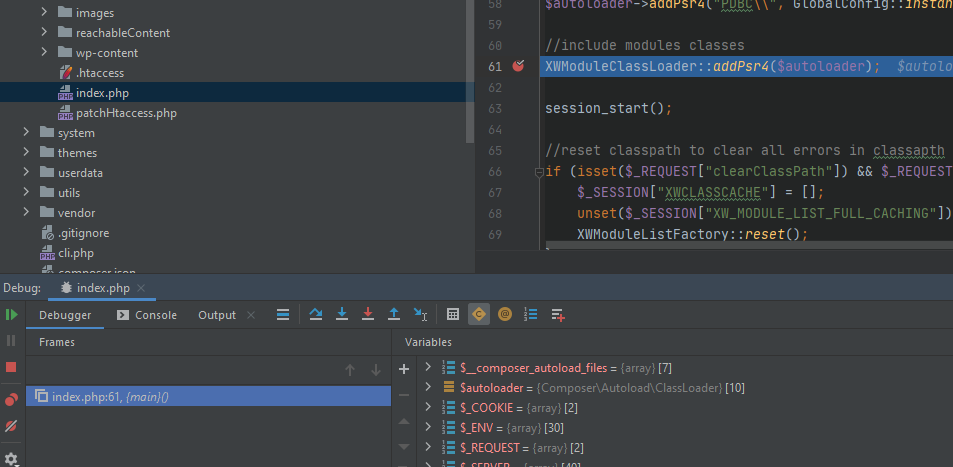
Auf Wunsch hier nochmal eine kleine Anleitung wie man Xdebug in einem Docker-Container zusammen mit PHPStorm verwendet. Ich hatte ja schon eine Anleitung für VSCode geschrieben und dort am Ende angemerkt, dass es mit PHPStorm sehr viel einfacher geht. Vorhin nochmal getestet und es geht sehr viel einfacher.
Aber von Anfang an. Wir müssen erstmal das Docker-Image um Xdebug erweitern:
RUN pecl install xdebug-2.8.0 && docker-php-ext-enable xdebug
RUN echo 'zend_extension="/usr/local/lib/php/extensions/no-debug-non-zts-20151012/xdebug.so"' >> /usr/local/etc/php/php.ini
RUN echo 'xdebug.remote_port=9000' >> /usr/local/etc/php/php.ini
RUN echo 'xdebug.remote_enable=1' >> /usr/local/etc/php/php.ini
RUN echo 'xdebug.remote_host=host.docker.internal' >> /usr/local/etc/php/php.ini
Dann installieren wir uns "Xdebug Helper" für den Chrome oder eben die Kombination aus Addon und Browser, die man gerne hätte.
Dann den Docker-Container starten. Die Seite im Chrome aufrufen und dort das Addon aktivieren. Einen Breakpoint in PHPStorm setzen und PHPStorm auf Debug Eingänge horchen lassen.
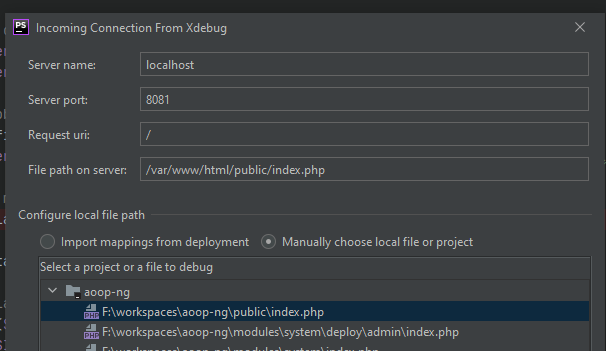
F5 im Webbrowser drücken und dann das Mapping bestätigen.
Das wars. Super einfach und schnell (abgesehen vom Docker-Container bauen) eingerichtet.
Was ist der 31.1. + ein Monat? Den 31.2. gibt es nicht also ist es der 27.2./28.2. oder ein Tag im März?
Von der reinen menschlichen Logik wäre der Xte Tag des Monats der selbe oder der nächstgelegenste mögliche Tag. Aber nie der Tag des nächsten Monats. Wie beim ISO-Kalenderjahr geht man vom Gefühl nicht davon aus dass das neue (Kalender-)Jahr im alten (gefühlten) Jahr anfängt.
/**
* @param DateTime $date
* @param int $months
*
* @return DateTime
* @throws Exception
*/
function addMonths(DateTime $date, $months = 0) {
$firstDayDate = clone $date;
$dayOfMonth = $firstDayDate->format('d');
$firstInterval = new DateInterval('P' . ($dayOfMonth - 1) .'D');
$firstDayDate->sub($firstInterval);
$firstDayDate->add(new DateInterval('P' . $months . 'M'));
$maxDay = $firstDayDate->format('t');
if($dayOfMonth > $maxDay) {
$dayOfMonth = $maxDay;
}
$restoreIntervall = new DateInterval('P' . ($dayOfMonth - 1) . 'D');
$firstDayDate->add($restoreIntervall);
return $firstDayDate;
}
Damit wäre der 31.1. + 3 Monate der 30.4. weil immer im Context eines bestimmten Monats gerechnet wird und dieser Context nicht verlassen werden darf.

 bezahlt von
bezahlt von