Wenn man Probleme hat die PHP IMAP-Erweiterung unter Docker zu installieren, kann dieses helfen:
RUN apt-get install -y libc-client-dev libkrb5-dev \
&& docker-php-ext-configure imap --with-kerberos --with-imap-ssl \
&& docker-php-ext-install imap
Bei mir und meiner Shopware 6 Dev-Umgebung hat es jedenfalls gut geholfen.
Es gab beim Bauen des Images vorher diesen Fehler:
utf8_mime2text() has new signature, but U8T_CANONICAL is missing. This should not happen. Check config.log for additional information.
array_merge:
let a = [23, 42, 69];
let b = [112, 256 ...a];
isset() oder ??:
let data = {a: 2, b: 3};
let result = a?.c ?? 0;
Object-Felder als Arguments verwenden:
let data = [
{
id: 0,
name: 'test'
}
];
data.forEach(
({id, name}, idx) => {
console.log(id + ' is named as ' + name + ' and has the index ' + idx);
}
);
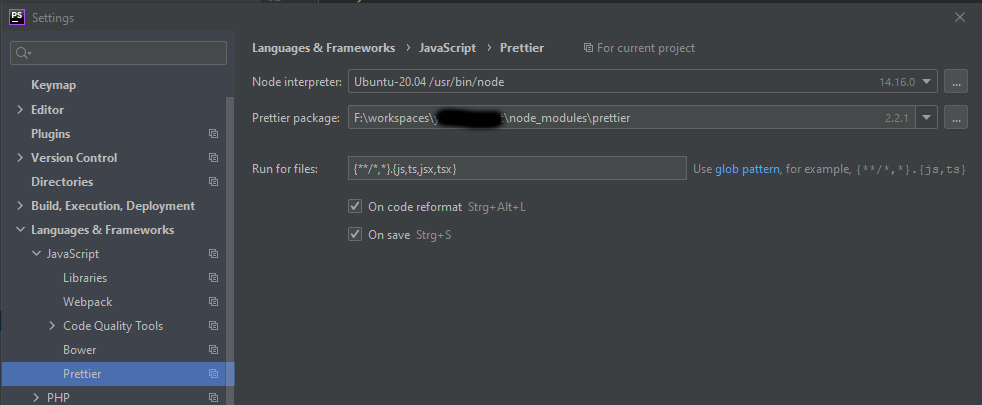
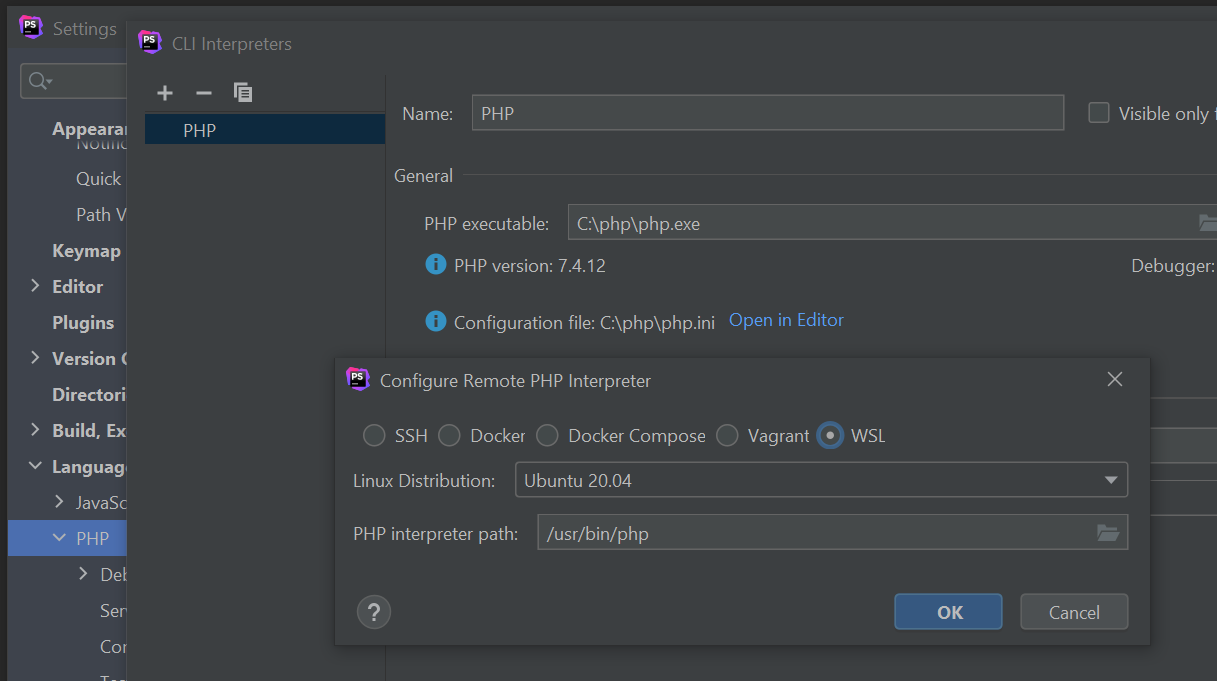
Wo findet man die für Hooks benötigte sh.exe aus der normalen Git-Installation?
C:\Users\__your_user__\AppData\Local\Programs\Git\bin\sh.exe
Die Datei in den Preferences auswählen und dann läuft es.
Lizenzen einsammeln, die man in seinen Projekten benutzt, kann manchmal nötig sein. Gerade wenn man Software für andere
entwickelt, kann sich der Kunde dafür interessieren, weil den es ja einschränken könnte, wie er die Software verwendet.
Das geht mit diesen Libs relativ einfach.
PHP:
composer global require comcast/php-legal-licenses
~/.config/composer/vendor/bin/php-legal-licenses generate
NPM:
sudo npm install -g license-checker
license-checker --development --csv > licenses.csv
Um schnell zu prüfen, ob ein String schon UTF-8 encoded ist kann man die mb_string Erweiterung nutzen.
mb_detect_encoding($str, 'UTF-8', true) != 'UTF-8'
oder
!mb_detect_encoding($str, 'UTF-8', true)
Damit kann man dem Problem begegnen, dass ein doppeltes UTF-8 Encoding in PHP einfach den String kaputt macht und weil die Funktion selbst nicht prüft, ob ein Encoding überhaupt nötig ist.
Manchmal möchte man Artikel für 0.00 Euro anbieten. Zum Beispiel irgendwelche Muster-Artikel.
Wenn man nun einfach einen Preis von 0.00 Euro eingibt, gibt es einige seltsame Nebeneffekte. Der Warenkorb funktioniert auch nicht mehr und man findet im Log den Fehler (sBasket::getPriceForAddProduct):
BASKET-INSERT #01 No price acquired
Die Lösung ist hier https://forum.shopware.com/discussion/7376/erledigt-null-euro-artikel-verwenden beschrieben. Es muss also immer ein Preis > 0 gegeben sein, denn man über die Gruppe wieder auf 0 zurück bekommt.
Jeder der schon mal mit PHP zu tun hatte wird sicher die Installationsanleitung von getcomposer.org. Das Problem ist nur, dass seit einiger Zeit Composer 2.0 installiert wird und einige alte Projekte damit echt ihre Probleme haben. Aber wie installiert man sich eine bestimmte Version? So das nicht plötzlich der Docker-Container nach einem neuen Build eine andere Composer-Version hat und die Pipeline nicht mehr funktioniert.
Lösung:
php composer-setup.php --version=1.10.17
anstelle von
php composer-setup.php
 bezahlt von
bezahlt von